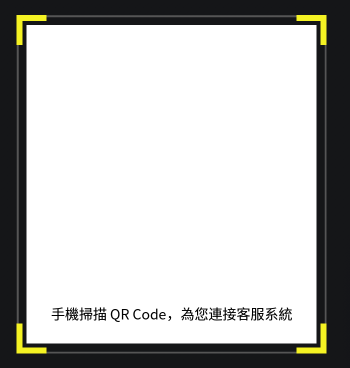
今天工作需要設計 QR Code 掃描來做客服表單填寫
只出現 QR Code 沒設計感,感覺少了什麼
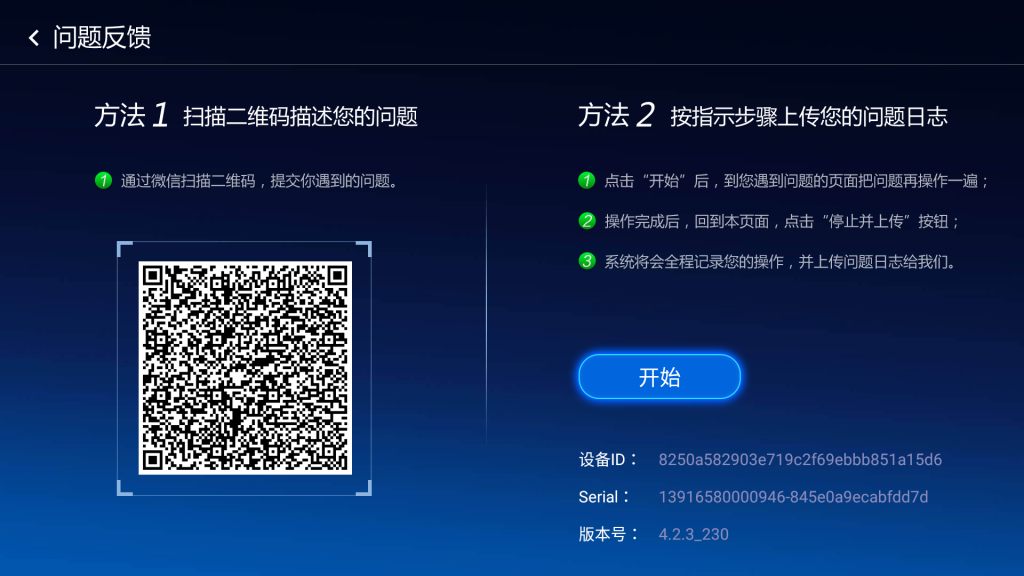
參考了愛奇藝和當貝市場
發現外層都還有一個框
如下圖

這個框要如何實現,初步構想了一下
第一種方式
使用第一種方式當然是最好的,只需要設計幫忙出一張圖就行,背景套用上去就好
但如果今天急單,設計又剛好不在,自己的PS又爛到可以怎麼辦?
只好自己刻了
第二種方式
先用 <shape> 分別做成框和四個角的 drawable.xml,再用 RelativeLayout 和 ImageView 來組成,但這樣又太多檔案和程式碼,有沒有辦法再更簡潔,所以想到第三種方式
第三種方式
利用 layer-list 和 drawable 組合
Step1: 新增最外層為 <layer-list> 的 background.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
</layer-list>
Step2: 用 <shape> 做一個外層的框,可以用 Preview 來看看結果
這裡補充一下,<layer-list> 是由多個 <item> 組成,所以 <layer-list> 中只會有 <item> 不可以有 <shape> 等其他的 element
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/dark_gray" />
</shape>
</item>
</layer-list>
Step3: 新增另一個 corner.xml 來做右上的直角,一樣用 <layer-list> 來完成
第一個 <item> 先做一個隱形的正方形,就是直角的大小,大小隨你訂
第二個 <item> 做橫的一槓,放在右上方。(這裡一直無法用 line 做到放在右上方,所以改用 rectangle)
第三個 <item> 一樣做一槓,但利用 <rotate> 做 270度的旋轉
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<size
android:width="30dp"
android:height="30dp" />
</shape>
</item>
<item android:gravity="right|top">
<shape android:shape="rectangle">
<size
android:width="30dp"
android:height="6dp" />
<solid
android:color="@color/yellow" />
</shape>
</item>
<item android:gravity="right|top">
<rotate
android:fromDegrees="270"
android:toDegrees="270"
android:pivotX="100%"
android:pivotY="100%">
<shape android:shape="rectangle">
<size
android:width="24dp"
android:height="6dp" />
<solid
android:color="@color/yellow" />
</shape>
</rotate>
</item>
</layer-list>

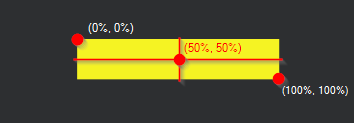
補充說明:pivotX 和 pivotY 是指旋轉基準座標(圓心),以這個 case 為例就是以 100%, 100% 這個做標為圓心去做 270 度的旋轉
那因為旋轉完後在加上橫的那槓的長度會變太長,所以需要扣掉才會相同,成為等長的直角。
Step4: 回到 background.xml 加上剛剛完成的 corner 並分別放置於四個角落,其中三個也是用 <rotate> 來做旋轉的動作,然後套上元件的背景就大功告成拉~~
以下是完整程式碼:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/dark_gray" />
</shape>
</item>
<item
android:gravity="right|top"
android:drawable="@drawable/bg_about_devices_qrcode_corner">
</item>
<item android:gravity="right|bottom">
<rotate
android:fromDegrees="90"
android:toDegrees="90"
android:drawable="@drawable/bg_about_devices_qrcode_corner">
</rotate>
</item>
<item android:gravity="left|bottom">
<rotate
android:fromDegrees="180"
android:toDegrees="180"
android:drawable="@drawable/bg_about_devices_qrcode_corner">
</rotate>
</item>
<item android:gravity="left|top">
<rotate
android:fromDegrees="270"
android:toDegrees="270"
android:drawable="@drawable/bg_about_devices_qrcode_corner">
</rotate>
</item>
</layer-list>